Documentation
Editor
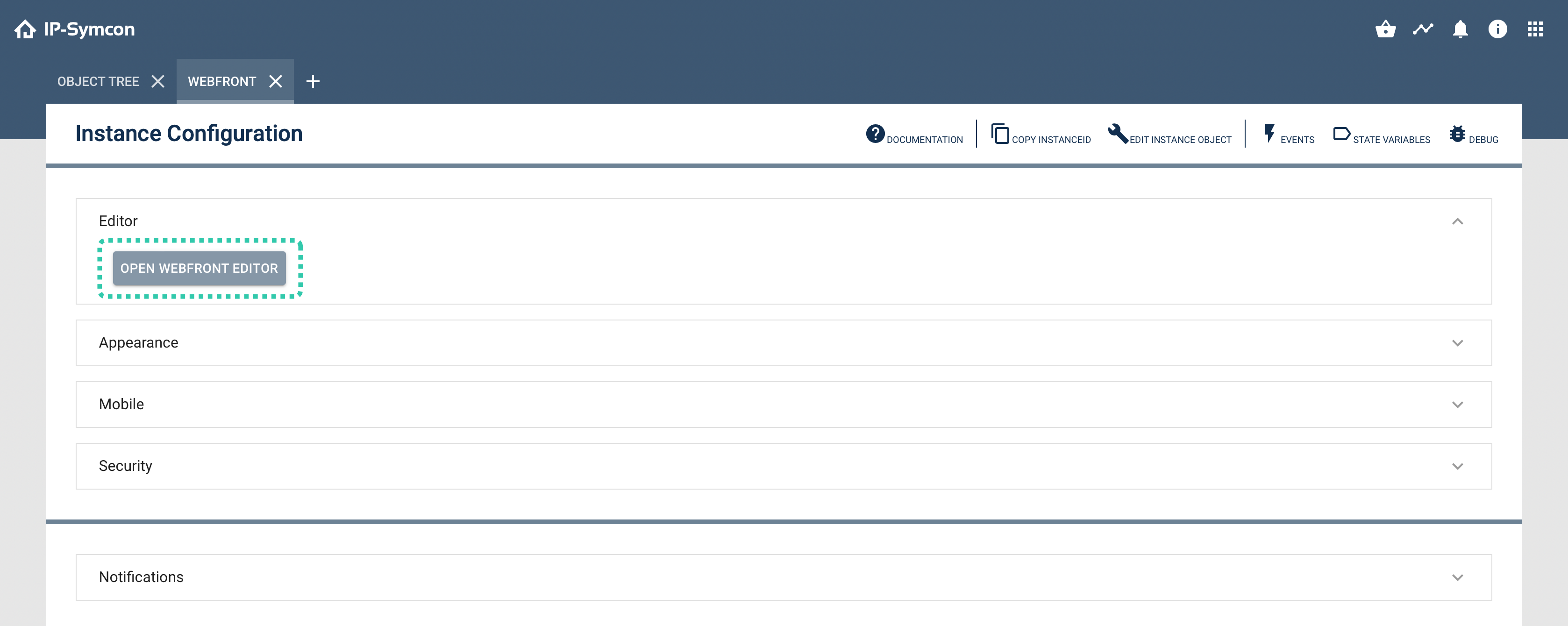
The editor can be opened from the WebFront configurator via the button "Open WebFront Editor" under "Editor".


A Professional license or higher is required to use all features of the WebFront editor. Otherwise, the extent is severely limited.
Usage of the editor

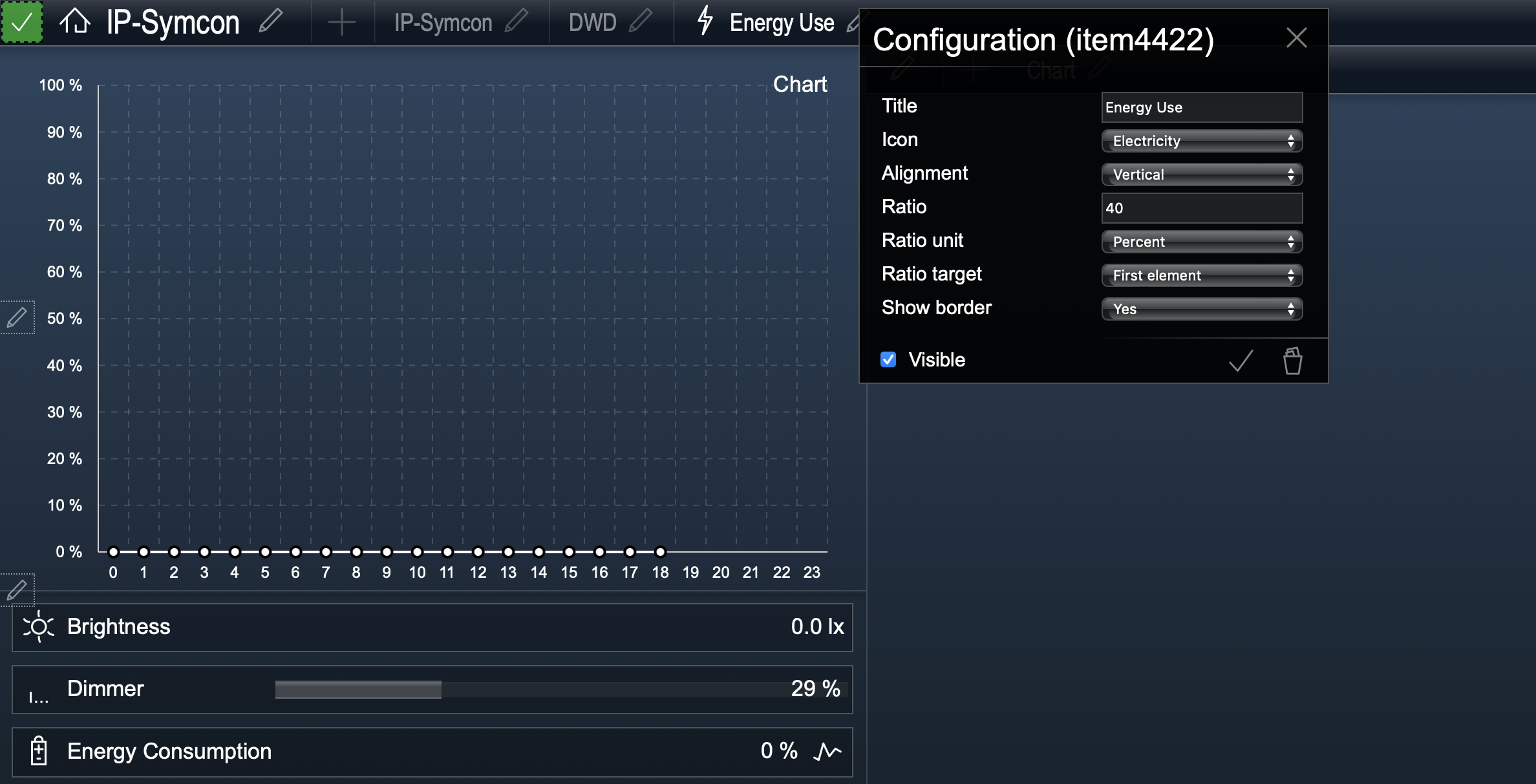
Within the editor, the WebFront is displayed as usual and is extended by configuration elements. With a click on the plus, an element can be added. Added elements can be configured via a click on the pen. A dialog is opened where the parameters of the element can be configured. The individual parameters of the different elements are explained in their individual documentation pages. After adjusting the parameters, these are confirmed by clicking the check mark. Alternatively, an element can deleted by clicking the trash can in the dialog. Finally, the changes need to be confirmed by clicking the green check mark at the top left. Otherwise, the changes are not saved.
Overview of available elements
| Element | Description |
|---|---|
| Category | This element displays a category and all its sub-objects in the WebFront. The ID of the category to be displayed can be changed through the start category parameter. |
| Graph | With this element, the graphs set in the Archive Module are displayed directly. Normally, graphs can be called using the icon located at the left of the value of the variable. If graphs should be embedded directly, for example in TabPanes or SplitPanes, this can be done using the graph element. |
| External Page | This element inserts an external site in the WebFront via an IFrame. The URL parameter and interval are available. |
| Content Changer | The Content Changer allows switching between multiple Images, Streams, HTML Boxes, Text Boxes or mail instances (IMAP, POP3) within a single page. |
| SplitPane | Using the SplitPanes, the WebFront view can be split into two parts and any other element can be inserted in each part. Thus, if SplitPanes are inserted in SplitPanes, a QuadView can be simulated. |
| TabPane | TabPanes can be used to create custom menu bars at the upper area, which refers to other items. |
| Weather (DWD) | Displays the weather of the DWD with the ability to select specific areas of Germany and to switch between a normal image or a radar image. |
| Time Widget | Displays the current time. |
| Info Widget | Can either be used to display a static icon or linked to a variable which content / icon is displayed. |
| Logout Widget | This element adds a widget with which you can return to the WebFronts selection screen. |
| Idle Widget | This element adds an invisible widget, which switches to a specific page after a period of inactivity. |