Documentation
SDK (Skins)
Require: IP-Symcon >= 3.0

Since version 7.0, there has been the Tile Visualization, whose design can be changed directly in the visualization for both web and apps.
Description
Since version 3.0, individual skins can be created.
The creation and change of icons is quick and easy, but if complete changes to the style are to be made, additional knowledge of CSS is required.

This only works for the WebFront. If a skin or adaptation of the mobile apps is desired, this can be implemented via the Enterprise program.
Further information can be found under Products for companies and an individual branding can be requested via direct contact.
Requirements
IP-Symcon 3.0 or above
CSS knowledge (if more than the icons are to be changed)
Download sample skin to have a basic structure (recommended)
Folder structure

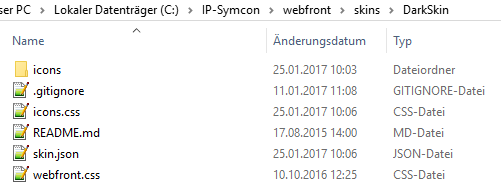
Skinname | - icons (optional) | | | - Aircraft.png | | | - Bird.png | - img (optional) | | | - Background.png | - font (optional) | | | - WebFont.ttf | - skin.json (will be generated) | - webfront.css (required, even if empty) | - icons.css (will be generated) | - README.md (optional)
Icons-Folder
Icons includes all icons. If there are standard icons with the same name, the custom icons will be preferred.
- Contains all icons in PNG format and size 32x32.
- Icon names may only consist of letters, numbers, minus (-) and underscore (_). Spaces, umlauts and special characters are not permitted.
- The icons must all start with capital letters (e.g. Arrow.png, Right.png)
- In the case of word chains, it is recommended that these are also written with a capital letter (e.g. ArrowRight.png). This is for better readability and consistency with the IP-Symcon icons.
- If an icon has the same name as one of the IP-Symcon icons, the custom icon is preferred in the WebFront. The upper and lower case letters are to be observed. (This function is an elegant way of effortlessly equipping a third-party WebFront with a skin.)
Image-Folder
Img contains additional graphics for e.g. possible backgrounds.
- Contains additional images, e.g. for special backgrounds
Font-Folder
Contains the fonts required for the skin.
- Contains other WebFonts
- The CSS elements of the WebFont should be added in the webfront.css
Individual files
Files which are in the main folder.
skin.json
- Meta file that is automatically created by the skin builder. The fields Author, Version, URL, GIT and Compatible may be changed after creation. The URL should be the address for the skin topic in the forum. GIT should be the address for the GitHub repository so that the skin control can download updates accordingly. The icon array is created automatically and is used by the WebFront editor as an aid to make the custom icons selectable. Compatible must have the value 1. This is strictly checked so that changes to the WebFront, which make the skins incompatible, can be deactivated.
webfront.css
- CSS file containing changes to the WebFront CSS style. Must be present. Can also be empty.
- CSS changes must comply with the above rules.
icons.css
- CSS file that contains the links to the custom icons.
- Is generated automatically by the skin builder and should not be changed.
README.md
Readme which GitHub automatically displays in the browser in the repository overview. Can be used for documentation.
Skin Builder
- The skin manager is called with http//host:port/skins/. (Example: http://localhost:3777/skins/)
- As soon as a skin has been selected, the icons currently available in the CSS/meta file are displayed.
- If new icons have been added/removed, a "Build Skin!" must be executed so that the icons.css/skin.json are regenerated accordingly. No action is required when changing the icons themselves or the webfront.css. The browser cache may have to be cleared so that changes can be seen.

Up to version 4.4 the skin manager could be found under http//host:port/user/skins/. (Example: http://localhost:3777/user/skins/)
Provide skins
- Skins can be uploaded to GitHub.
- The GitHub repository name should match the name of the skin.
- The repository should only contain the necessary files such as icons.css, skin.json, webfront.css and optional folders such as icons, font or img. A README.md and a LICENSE file are also recommended. The files must not be nested in an additional subfolder, otherwise the installer will not work correctly.
- When publishing, the additional size (number in kB/mB) the skin requires when loading must be specified. (This will be displayed after the build process)
Install skins
This works via Skin-Control and is described there.
Select skins
In the WebFront configurator there is a "Skin" field under the Presentation tab, in which the skin can be selected.