Dokumentation
SDK (Skins)
Benötigt: IP-Symcon >= 3.0
Beschreibung
Ab der Version 3.0 können eigene Skins erstellt werden.
Das Erstellen und Austauschen von Icons ist schnell verwirklicht, sollen allerdings ganze Änderungen am Style verwirklicht werden, sind zusätzlich CSS Kenntnisse nötig.

Dies funktioniert nur für das WebFront. Sollte ein Skin oder Anpassung der mobilen Apps gewünscht sein, kann dies über das Enterprise Programm verwirklicht werden.
Weitere Informationen können unter Produkte für Unternehmen gefunden und über Direktkontakt ein individuelles Branding angefragt werden
Voraussetzungen
IP-Symcon 3.0 oder höher
CSS Kenntnisse (sofern mehr als die Icons verändert werden sollen)
Beispiel Skin herunterladen um Grundstruktur zu haben (empfohlen)
Ordnerstruktur

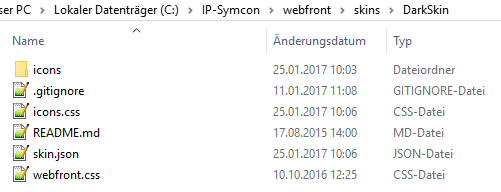
Skinname | - icons (optional) | | | - Aircraft.png | | | - Bird.png | - img (optional) | | | - Background.png | - font (optional) | | | - WebFont.ttf | - skin.json (wird generiert) | - webfront.css (benötigt, wenn auch leer) | - icons.css (wird generiert) | - README.md (optional)
Icons-Ordner
Icons beinhaltet alle Icons. Sollten gleichnamige Standard-Icons vorhanden sein, werden die Custom-Icons bevorzugt.
- Enthält alle Icons im PNG Format und Größe 32x32.
- Namen der Icons dürfen nur aus Buchstabe, Zahlen, Minus (-) und Unterstrich (_) bestehen. Leerzeichen, Umlaute und Sonderzeichen sind nicht erlaubt.
- Die Icons müssen alle mit Großbuchstaben beginnen (z.B. Arrow.png, Right.png)
- Bei Wortverkettungen ist es empfohlen, dass diese auch mit einem großen Buchstaben geschrieben werden (z.B. ArrowRight.png). Dies dient der besseren Lesbarkeit und der Konsistenz zu den IP-Symcon Icons.
- Wenn ein Icon den selben Namen hat wie eines der IP-Symcon Icons, dann wird im WebFront das Custom-Icon bevorzugt. Die Groß-/Kleinschreibung ist zu beachten. (Diese Funktion ist eine elegante Art ein fremdes WebFront ohne viel Aufwand mit einem Skin auszurüsten.)
Image-Ordner
Img beinhaltet zusätzliche Grafiken für z.B. mögliche Hintergründe.
- Enthält weitere Bilder für z.B. spezielle Hintergründe
Font-Ordner
Beinhaltet benötigte Fonts für den Skin.
- Enthält weitere WebFonts
- Die CSS-Elemente der WebFont sollen in der webfront.css hinzugefügt werden
Einzeldateien
Dateien welche im Hauptordner liegen.
skin.json
- Meta-Datei, die automatisch vom Skin-Builder erstellt wird. Die Felder Author, Version, URL, GIT und Compatible dürfen nach dem Erstellen verändert werden. URL sollte dabei die Adresse zum Skin-Thema im Forum sein. GIT sollte die Adresse zum GitHub-Repository sein, damit das Skin-Control entsprechend Updates herunterladen kann. Das Icons Array wird automatisch erstellt und dient dem WebFront Editor als Hilfsmittel, um die Custom-Icons auswählbar zu machen. Compatible muss den Wert 1 besitzen. Dieser wird strikt überprüft, um bei Änderungen am WebFront, die den Skins inkompatibel machen, diesen deaktivieren zu können.
webfront.css
- CSS-Datei, die Änderungen am WebFront CSS-Style enthält. Muss vorhanden sein. Kann auch leer sein.
- CSS-Änderungen müssen den o.g. Regeln entsprechen.
icons.css
- CSS-Datei, die die Links auf die benutzerdefinierten Icons enthält.
- Wird automatisch vom Skin-Builder generiert und sollte nicht verändert werden.
README.md
Readme welche von GitHub automatisch im Browser in der Repository Übersicht angezeigt wird. Kann zur Dokumentation genutzt werden.
Skin Builder
- Der Skin-Manager wird mit http//host:port/skins/ aufgerufen. (Beispiel: http://localhost:3777/skins/)
- Sobald ein Skin ausgewählt wurde, werden die aktuell in der CSS-/Meta-Datei vorhandenen Icons angezeigt.
- Wenn neue Icons hinzugefügt/entfernt wurden, muss ein "Build Skin!" ausgeführt werden, damit die icons.css/skin.json entsprechend neu generiert werden. Bei Änderungen an Icons selbst oder der webfront.css ist keine Aktion erforderlich. Evtl. muss der Browsercache gelöscht werden, damit Änderungen sichtbar werden.

Bis Version 4.4 war der Skin-Manager unter http//host:port/user/skins/ zu finden. (Beispiel: http://localhost:3777/user/skins/)
Skins bereitstellen
- Skins können bei GitHub hochgeladen werden.
- Der GitHub Repository-Name sollte dem Namen des Skins entsprechen.
- Im Repository sollten sich nur die notwendigen Dateien befinden wie icons.css, skin.json, webfront.css und optionale Ordner wie icons, font oder img. Eine README.md und eine LICENSE Datei werden zusätzlich empfohlen. Die Dateien dürfen nicht in einem zusätzlicher Unterordner verschachtelt sein, da ansonsten der Installer nicht korrekt arbeitet.
- Bei der Veröffentlichung muss die Größe (Anzahl in kB/mB), die der Skin zusätzlich beim Laden braucht, angegeben werden. (Diese wird nach dem Build-Prozess angezeigt)
Skins installieren
Dies funktioniert via Skin-Control und ist dort beschrieben.
Skins auswählen
Im WebFront Konfigurator gibt es ein Feld "Skin" unter dem Reiter Darstellung, in dem der Skin ausgewählt werden kann.