Documentation
SelectValue
Require: IP-Symcon >= 6.3
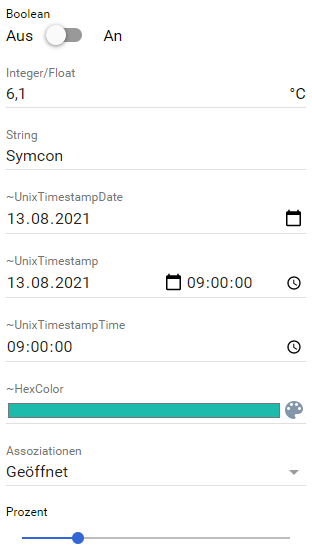
Creates a selection dialog that displays a suitable form field based on the type and profile of the selected variableID.
If created in the "elements" area, the property name is set to the currently selected value when it is accepted.

Parameters
| Parameter | Description |
|---|---|
| caption | Visible caption |
| enabled (optional) | (default: true) If true, the value selection can be used, otherwise it is displayed as deactivated (since IP-Symcon 5.2) |
| name (optional) | Name of the value selection/the property to be set |
| onChange (optional) | (default: "") Script which is executed when the value of the valve selection is changed. It has the same properties as onClick of the Button |
| type | SelectValue |
| value (optional) | (default: null) The JSON encoded value of the choice. If there is an associated property, this parameter is overwritten by the property in the elements area |
| visible (optional) | (default: true) If true, the value selection is visible, otherwise it is invisible |
| variableID | (default: 1) The variable that is used to select the element |
| width (optional) | (default: 300px) Fixed width of the color selection in pixels or % as a string, e.g. "40%" or "250px" |

The value value is saved as a JSON encoded string.
Example
{
"type": "SelectValue",
"name": "Value",
"caption": "Value",
"variableID": 12345
}