Documentation
ExpansionPanel
Require: IP-Symcon >= 5.0
Creates an Expansion Panel, which contains further form fields and can be opened and closed in order to display the content in a space-saving manner.


This item is not supported by the Legacy Console. If a module with this element is opened in the legacy console, all elements contained are displayed directly in the form.
Parameters
| Parameter | Description |
|---|---|
| caption | Expansion panel caption |
| download (optional) | (default: "") If this parameter is not an empty string and the output of the onClick script is a Data-URL, the output is downloaded as a text file with the name of the download parameter. (since IP-Symcon 7.0) |
| expanded (optional) | (default: false) If true, the expansion panel is expanded, otherwise it is collapsed (since IP-Symcon 5.2) |
| items | List of form fields within the expansion panel (cannot be changed) |
| link (optional) | (default: false) If this parameter is true, the output of the onClick script is opened as a link. If it is false, the output is displayed as a dialog in the configuration form. (since IP-Symcon 6.0) |
| name (optional) | Name of the button |
| onClick (optional) | (default: "") Script that is executed when you click on the drop-down icon. If the script consists of several lines, the individual lines can also be defined as an array (arrays are supported since version 6.0). It has the same properties as onClick of the Button (since IP-Symcon 5.3) |
| type | ExpansionPanel |
| visible (optional) | (default: true) If true, the expansion panel is visible, otherwise it is invisible (since IP-Symcon 5.2) |
| width (optional) | Fixed width of the expansion panel in pixels or % as a string, e.g. "40%" or "250px". If the value is not set or "", the full width is used automatically (since IP-Symcon 5.3) |
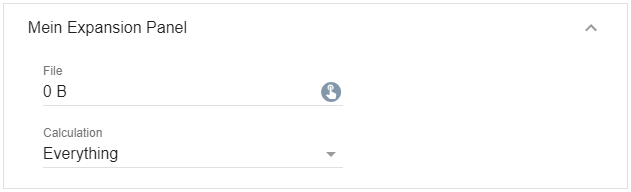
Example
// Set up an Expansion Panel
{
"type": "ExpansionPanel",
"caption": "My Expansion Panel",
"items": [
{
"type": "SelectFile",
"name": "File",
"caption": "File"
},
{
"type": "Select",
"name": "Calculation",
"caption": "Calculation",
"options": [
{ "caption": "Everything", "value": 0 },
{ "caption": "Sum", "value": 1 },
{ "caption": "Minimum", "value": 2 },
{ "caption": "Maximum", "value": 3 },
{ "caption": "Average", "value": 4 },
{ "caption": "Count", "value": 5 }
]
}
]
}