Dokumentation
Konfigurationsformulare
Benötigt: IP-Symcon >= 4.0
Die Konfigurationsformulare sind JSON Dateien, welche zur Konfiguration der Eigenschaften von IP-Symcon Instanzen genutzt werden.
Diese werden normalerweise von der Verwaltungskonsole geladen und entsprechend angezeigt.
Die JSON-Datei, welche das Konfigurationsformular beschreibt, besitzt bis zu zwei Bereiche die unabhängig voneinander individuell beschrieben werden können.
Eine Übersetzung der "caption" und "label" kann über die Lokalisierungen via der locale.json hinzugefügt werden.
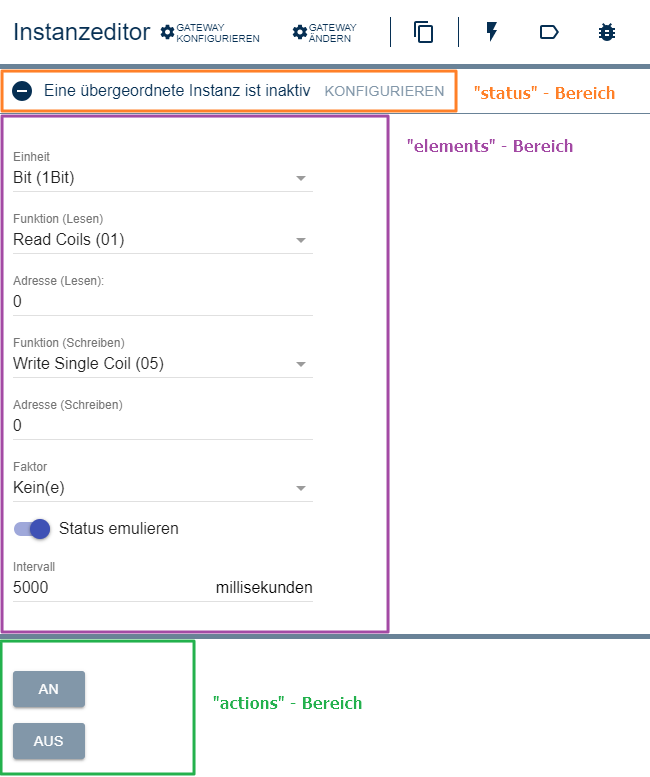
Formularbereiche

elements
Im "elements"-Bereich definierte Formularfelder können die Eigenschaften einer Instanz setzen. Der Name eines Formularfeldes, sofern verfügbar, entspricht dem Namen der Eigenschaft, welche über IPS_SetProperty gesetzt wird. Soll der "elements" Bereich nicht sichtbar sein, so ist dieser nicht zu definieren.
actions
Der "actions"-Bereich ist eine sogenannte Testumgebung. Die hier definierten Formularfelder haben nicht die Möglichkeit Eigenschaften der jeweiligen Instanz zu verändern. Soll der "actions" Bereich nicht sichtbar sein, so ist dieser nicht zu definieren.
Generell gilt: Die Testumgebung kann nur genutzt werden, wenn Veränderungen im Elemente-Bereich übernommen wurden. Dadurch wird verhindert, das nicht übernommene Einstellungen getestet werden.
status
Der "status"-Bereich definiert mögliche Statusmeldungen. Im "status"-Bereich sind keine Formularfelder erlaubt, sondern nur Statusmeldungen, welche unter Statusmeldung erklärt werden. Soll das Modul keine Statusmeldungen anzeigen, so ist dieser Bereich nicht zu definieren.
Übersicht der einfügbaren Formularfelder
| Formularfeld / Type | ab IP-Symcon | Beschreibung |
|---|---|---|
| Button | 4.0 | Button |
| CheckBox | 4.0 | Checkbox |
| Configurator | 5.0 | Beschreibt einen Konfigurator |
| ExpansionPanel | 5.0 | Auf- und zuklappbare Formularfelder |
| HorizontalSlider | 4.0 | Ein horizontaler Schieberegler |
| Image | 5.0 | Erstellt ein Bild auf der Modulseite |
| IntervalBox | 4.0 | Angabe von Zahlen mit Textbeschreibung/Einheit (veraltet) |
| Label | 4.0 | Eine Beschriftung |
| List | 4.2 | Eine editierbare Liste |
| NumberSpinner | 4.0 | Eingabefeld, bei dem nur Zahlen erlaubt sind. (optional mit Nachkommastellen) |
| PasswordTextBox | 4.0 | Eingabefeld für Passwörter |
| PopupAlert | 5.0 | Alarm, welcher ein Popup sofort öffnet |
| PopupButton | 5.0 | Button, welcher ein Popup öffnet |
| RowLayout | 5.0 | Zeilenansicht von mehreren Formularfeldern |
| Select | 4.0 | DropDown-Menü |
| SelectCategory | 4.0 | Auswahldialog für eine Kategorie |
| SelectColor | 4.2 | Auswahldialog für eine Farbe |
| SelectDate | 5.0 | Auswahldialog für ein Datum |
| SelectDateTime | 5.0 | Auswahldialog für ein Datum und Uhrzeit |
| SelectEvent | 4.0 | Auswahldialog für ein Ereignis |
| SelectFile | 4.2 | Auswahldialog für eine Datei |
| SelectInstance | 4.0 | Auswahldialog für eine Instanz |
| SelectLink | 4.0 | Auswahldialog für einen Link |
| SelectMedia | 4.0 | Auswahldialog für eine Media-Datei |
| SelectObject | 4.0 | Auswahldialog für ein Objekt |
| SelectScript | 4.0 | Auswahldialog für ein Skript |
| SelectTime | 5.0 | Auswahldialog für eine Uhrzeit |
| SelectVariable | 4.0 | Auswahldialog für eine Variable |
| Tree | 5.0 | Erstellt einen Baum |
| ValidationTextBox | 4.0 | Eingabefeld für Text |
Beispiele
Grundaufbau der JSON Datei
{
"elements":
[
... //Hier Formularfelder einfügen
],
"actions":
[
... //Hier Formularfelder einfügen
],
"status":
[
... //Hier Statusmeldungen einfügen
]
}
Vollständiges Beispiel anhand eines SMS Moduls
{
"elements":
[
{ "type": "ValidationTextBox", "name": "Username", "caption": "Username" },
{ "type": "ValidationTextBox", "name": "Password", "caption": "Password" },
{ "type": "NumberSpinner", "name": "APIID", "caption": "APIID" },
{ "type": "ValidationTextBox", "name": "Sender", "caption": "Sender" },
{ "type": "Select", "name": "SMSType", "caption": "Type",
"options": [
{ "label": "SMS", "value": 0 },
{ "label": "Combi-SMS", "value": 1 },
{ "label": "MMS", "value": 2 }
]}
],
"actions":
[
{ "type": "ValidationTextBox", "name": "Number", "caption": "Number" },
{ "type": "ValidationTextBox", "name": "Message", "caption": "Message" },
{ "type": "Button", "label": "Send Message", "onClick": "SMS_Send($id, $Number, $Message);" },
{ "type": "Button", "label": "Read Balance", "onClick": "echo 'Balance: '.sprintf('%.2f', SMS_RequestBalance($id)).' credits';" }
],
"status":
[
{ "code": 102, "icon": "active", "caption": "Login information valid" },
{ "code": 201, "icon": "error", "caption": "Authentication failed" },
{ "code": 202, "icon": "error", "caption": "No credits left" }
]
}